Ola amigos,
Uma dica de como utilizar o Gauge do Google.
Google Charts
Gauge

1 - Adicione o código:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
depois da linha 47 do arquivo page.tag (C:\Program Files\ScadaBR\webapps\ScadaBR\WEB-INF\tags)
2 - Em uma representação gráfica adicione um componente script para o servidor com o seguinte código:
var s = "";
s+=" <script type=\"text/javascript\"> ";
s+=" google.charts.load('current', {'packages':['gauge']}); ";
s+=" google.charts.setOnLoadCallback(drawChart); ";
s+=" function drawChart() { ";
s+=" var data = google.visualization.arrayToDataTable([ ";
s+=" ['Label', 'Value'], ";
s+=" ['RPM', "+value+"] ";
s+=" ]); ";
s+=" var options = { ";
s+=" width: 100, height: 120, ";
s+=" redFrom: 90, redTo: 100, ";
s+=" yellowFrom:75, yellowTo: 90, ";
s+=" minorTicks: 5, max: 1800 ";
s+=" }; ";
s+=" var chart = new google.visualization.Gauge(document.getElementById('chart_div')); ";
s+=" chart.draw(data, options); ";
s+=" } ";
s+=" </script> ";
s+=" <div id=\"chart_div\" style=\"width: 100px; height: 120px;\"></div>";
return s;
Existem algumas opções para ele, verifiquem as opções de configurações.
Visualización: Indicador | Charts | Google for Developers
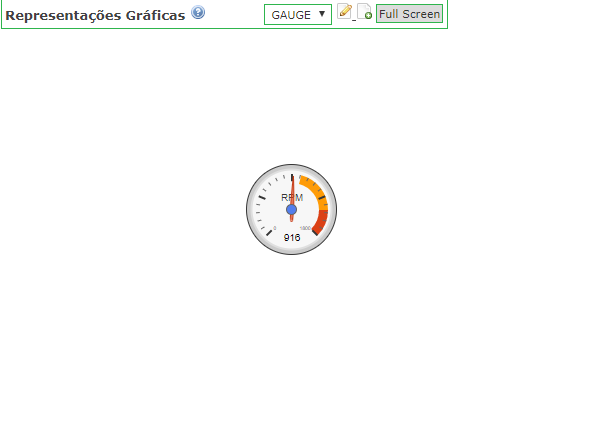
Resultado:

3 curtidas
Amigo, já estou testando sua sugestão.
Mas veja, eu não inclui como script para servidor, e sim como html. É assim mesmo?
Quando coloco como script para servidor ele não mostra nada.
Se for como script o ponto que devemos escolher é o datasource que será representado no gauge?
Poderia descrever qual o ambiente que fez isso e versão do scadabr?
Precisa incluir como script servidor. Salva ele ai voce consegue visualizar. Exatamente.
Windows10 / 1.0 CE
Josatas,
me chama no whatsap se tiver. Fui mexer no servidor e acabei dando pau ne tudo.
Sidney (farmsid)
jcassa,
Obrigado pela dica. Mas você poderia indicar exatamente onde adicionar o código? Não funcionou aqui…Na verdade tive problemas e precisei reconfigurar o servidor.
Valeu.
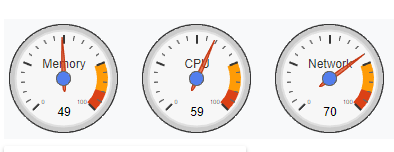
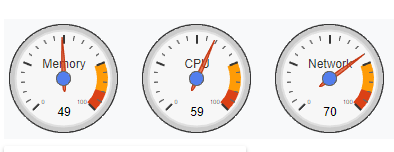
Bom dia, fiz conforme tutorial e funcionou perfeitamente, porém eu gostaria de adicionar vários gauges na mesma tela e não estou conseguindo. Ao adicionar mais um gauge, ele sobrepõe o existente. Se alguém puder ajudar eu agradeço.
Ola,
s+=" var chart = new google.visualization.Gauge(document.getElementById('chart_div')); ";
s+=" <div id=\"chart_div\" style=\"width: 100px; height: 120px;\"></div>";
Mude o nome da DIV /= chart_div
OK jcassa, vou tentar. Obrigado pelo retorno.
jcassa, funcionou perfeito! Obrigado pelo auxilio.
1 curtida
Dá pra fazer isso com outro tipo de gráfico?
Boas novas, consegui fazer o que eu queria com um gráfico de barra
Oi Marina. Que legal. Poderia compartilhar conosco?? abraço
Show de bola! Inseri de acordo com o seu passo a passo e funcionou!
Valeu!
Alguém conseguiu fazer um Line chart para temperatura?
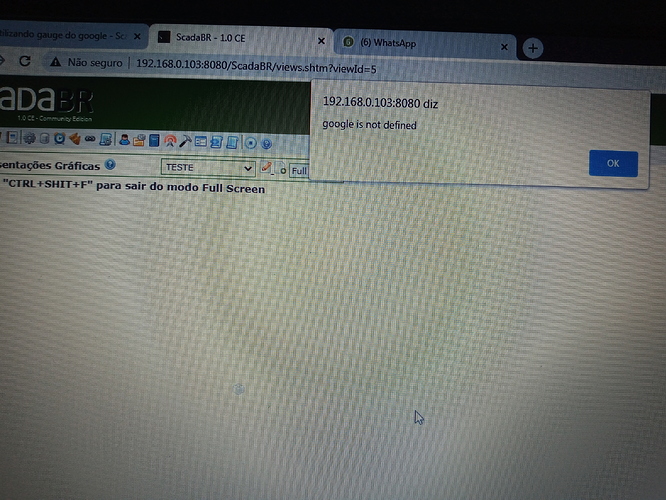
quando adiciono o data point aparece esse erro :
http://localhost:8080 diz:
google is not defined
Alguém pode ajudar?
Qual é o nome da pagina que voce tem aberto que da esta mensagem?
Seu Scada tem acesso a internet? Se esta maquina nao puder baixar o js do google no link que faz a incorporacao no page.tag, ocorrerá esta mensagem.
No public_view.jsp (que é a pagina usada quando vc tem acesso de outro usuario voce deverá colocar esta linha tambem. pois ele nao usa Page.tag
http://192.168.0.103:8080/ScadaBR/views.shtm?viewId=5
Sim estou acessando com internet na rede.
Ainda não consegui.
Qualquer coisa podemos combinar um acesso remoto?