Gostaria que o resultado do slider gerado pelo código html fosse escrito em um data point quando o usuário mover o cursor. Não estou conseguindo fazer. Alguém tem um modelo?
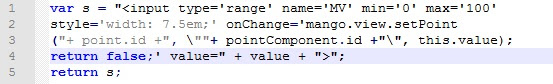
Basta usar um script para servidor, e adicionar o seguinte código:

Usando a TAG input type=‘range’, é possível gerar o slider, e ajustar sua largura com a TAG style=‘width: **largura**em;’ e também definir seus valores mínimo e máximo (min=’’, max=’’ respectivamente).
Com o evento onChange é possível transferir o valor do range slider para o data point.
O resultado é basicamente igual a este:
![]()
Espero ter ajudado.
Perfeito ! Ótimo exemplo
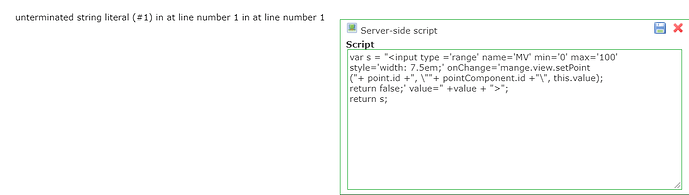
Olá, sou um novato que acabou de chegar aqui. Tentei usar seu código, mas descobri que algo deu errado. Você pode me ajudar a procurá-lo? desde já, obrigado
Marcel, provavelmente você deve ter esquecido de fechar algum par de aspas, e por isso o javascript não conseguiu identificar corretamente a string. Vou deixar aqui um código de slider parecido (pra configurar o código basta alterar as variáveis das linhas iniciais):
/* Livre para uso sob a licença MIT */
// Largura, em pixels
var largura = 60;
// Configuração dos valores
var minimo = 0;
var maximo = 100;
// Exibir o valor ao lado da barra
var mostrar_valor = true;
// NÃO ALTERE A PARTIR DAQUI
var s = "";
var comando = "mango.view.setPoint(" + point.id + ", " + pointComponent.id + ", value)" ;
s += "<input type='range' value='" + value + "' ";
s += "style='width: " + largura + "px; height: 24px;' " ;
s += "onchange='" + comando + "' >";
if (mostrar_valor == true) {
s += "<p style='display: inline; position: absolute; line-height: 12px;'>" + value + "</p>";
}
return s;