Hello,
I have a Numeric value that I want to do a dropbox selection to set the value on a server side script.
Here is what I got:
BEGIN Server Side Script
// CONFIGURATION VARIABLES
// Description of the datapoint. Hidden if omitted
var datapoint_description = “Unit Override”;
// Prefix and suffix configuration
var value_prefix = “”;
var value_suffix = “”;
// Decimal places
var decimal_places = 0;
// Minimal width
var minimum_width = 220;
// Minimal height
var minimum_height = 60;
// Background color
var background_color = “light grey”;
// Description text color
var color_description = “black”;
// Value text color
var color_values = “blue”;
// Font size
var font_size = 18;
// Use bold? (true/false)
var use_bold = true;
//
// DO NOT CHANGE THE CODE BELOW
//
// Defining single class for elements
var classeDp = “datapoint” + pointComponent.id;
// Formatting the value with prefix/suffix
var valueFormatting = value_prefix + value.toFixed(decimal_places) + value_suffix;
// var font = “Arial, sans serif”;
// Creating HTML Elements
var s = “”;
s += “
| " + datapoint_description + " |
| " + valueFormatting + " |
// Creating CSS Styles
s += “”;
// Setting datapoint background
s += “.” + classeDp + " {";
s += " height: " + minimum_height + “px;”;
s += " width: " + minimum_width + “px;”;
s += " background: " + background_color + “;”;
s += “bkgdColorOverride: white;”;
s += " border-collapse: collapse;";
s += " border: 1px solid;";
s += " border-color: gray;";
s += “}”;
// Setting font
s += “.” + classeDp + " tr {"
s += " text-align: center;";
s += " font-size: " + font_size + “px;”;
//s += " font-family: " + fonte + “;”;
if (use_bold == true) {
s += “font-weight: bold;”;
}
s += “}”;
// Setting text padding
s += “.” + classeDp + " tr:nth-child(1) td {";
if ((datapoint_description.length > 0) && (typeof datapoint_description
!= “undefined”)) {
s += " padding: 2px;";
s += " padding-bottom: 0px;";
} else {
s += " padding: 0px;";
}
s += “}”;
s += “.” + classeDp + " tr:nth-child(2) td {";
s += " padding: 1px;";
s += “}”;
// Setting the color of texts
s += “.” + classeDp + " tr:nth-child(1) {";
s += “color: " + color_description + “;”;
s += “}”;
s += “.” + classeDp + " tr:nth-child(2) {”;
s += " color: " + color_values + “;”;
s += “}”;
s += “”;
return s;
END of Server Side Script
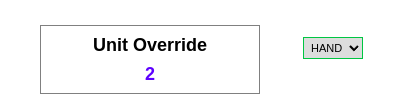
What I need it to do is something like I got in the picture,
the boxed item is the server side script, and the point to
the right of it is just a simple html dropdown box
The point is a numeric Bacnet AV for user H-O-A control.
0=HAND
1=OFF
2=AUTO