Olá a todos,
Uma das coisas que senti falta era ter um pop up, ou uma janela que possa ser aberta com alguns comandos, mesmo nao sendo a melhor coisa a se fazer em um sistema de supervisão, tive momento que foi necessário ter uma janela de comando.
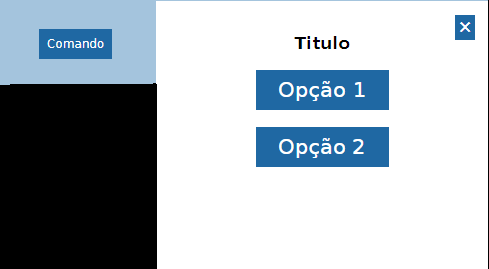
Para isso utilizei de um Modal, para fazer um efeito de uma janela que aparece após clicado em um botào.
<a href="#modal"><button class = "open_bnt">Comando</button></a>
<div class="wrapper">
</div>
<div id="modal" class="comandos">
<div class="modal_content">
<center>
<h3>Titulo</h3>
<a href="#"><button class="comand_bnt_modal" onclick='mango.view.executeScript("XID Script");'>Opção 1</button></a>
<br><br>
<a href="#"><button class="comand_bnt_modal">Opção 2</button></a>
</center>
<a href="#"><button class = "close_bnt">×
</button></a>
</div>
</div>
<style>
.wrapper {
visibility: hidden;
display: flex;
align-items: center;
justify-content: center;
height: 165px;
width: 250px;
}
.open_bnt {
display: inline-block;
text-decoration: none;
padding: 8px;
font-family: DejaVu Sans;
background-color: #1F68A3;
border: none;
color: #FFF;
text-align: center;
font-size: 12px;
cursor: pointer;
}
.open_bnt:hover {
background-color: #2988D6;
transition: 0.2s;
}
.comandos {
visibility: hidden;
opacity: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
background: rgba(77, 77, 77, .7);
transition: all .4s;
}
.comandos:target {
visibility: visible;
opacity: 1;
}
.modal_content {
position: relative;
height: 180px;
width: 250px;
background: #fff;
padding: 1em 2em;
font-family: DejaVu Sans;
}
.close_bnt{
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
font-family: DejaVu Sans;
background-color: #1F68A3;
border: none;
color: #FFF;
}
.close_bnt:hover{
background-color: #2988D6;
transition: 0.2s;
}
.comand_bnt_modal{
font-family: DejaVu Sans;
background-color: #1F68A3;
border: none;
color: #FFF;
height: 30px;
line-height: 20px;
width: 100px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.comand_bnt_modal:hover{
background-color: #2988D6;
transition: 0.2s;
}
</style>
Este foi o código que usei, e bem simples, basicamente ele oculta e exibe uma div com conteúdo, ele esta em HTML, então lembre-se e de usar o componente HTML
A janela e fixa ao local do componente, não e flutuante, então lembre se bem disso quando for utilizar para não ocultar informações importante quando aberta.