Olá, boa noite. Esses dias um amigo me questionou sobre algo parecido. No entanto, ele queria pegar os dados de uma tabela no MySQL e exibir no ScadaBR dentro de uma tabela HTML. Depois de várias buscas, no fórum sem sucesso. Resolvi dar uma experimentada e tentar fazer algo.
Bem, resolvi tentar algo com JSP. Fiz o seguinte:
Criei o código abaixo com base no disponível em: JSP - Database Access
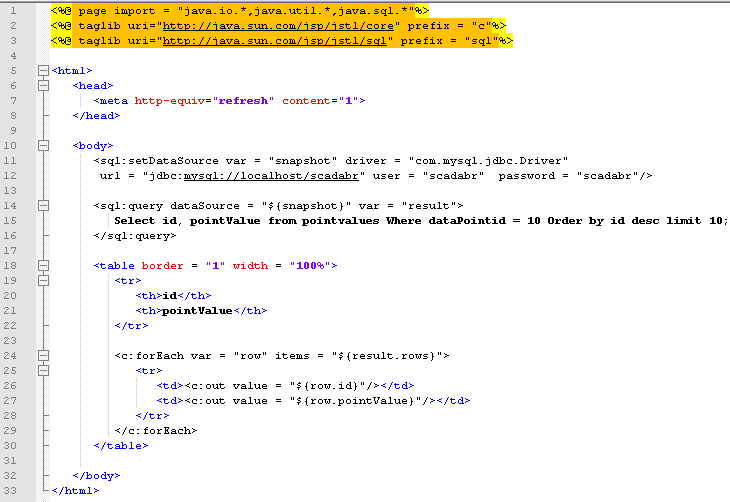
A imagem abaixo é a apresentação do código completo, será explicado detalhadamente para que possas tentar modificá-lo.
Explicando um pouco
Nas três primeiras linhas são importadas as bibliotecas necessárias para trabalhar com SQL e JSTL.
Na linha 7 <meta http-equiv="refresh" content="1"> faz com que a página sofra um refresh a cada um segundo. Pode mudar para atender as suas necessidades.
Nas linhas 11: <sql:setDataSource var = "snapshot" driver = "com.mysql.jdbc.Driver" é especificado o driver de conexão com o banco de dados.
Nas linhas 12: url = "jdbc:mysql://localhost/scadabr" user = "scadabr" password = "scadabr"/> é criada a conexão com o servidor MySQL informando o caminho do banco (scadabr) na url, o usuário e senha de acesso, que também são scadabr.
Uma vez que o driver JDBC, o caminho do banco, usuário e senha foram devidamente informados, entra em ação a parte da pesquisa para a obtenção dos dados que queremos selecionar, por conta das linhas, 14, 15 e 16:
Select id, pointValue from pointvalues Where dataPointid = 10 Order by id desc limit 10;
</sql:query>````
Esse trecho de código executa a sentença sql que queremos para retornar os dados desejados. Que nesse exemplo, são apenas o id, pointValue da tabela pointvalues, mas somente do dataPointid = 10, ordenado em ordem descendente e listando apenas os 10 últimos registros.
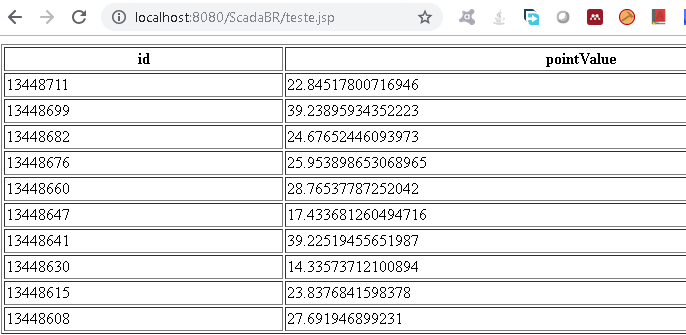
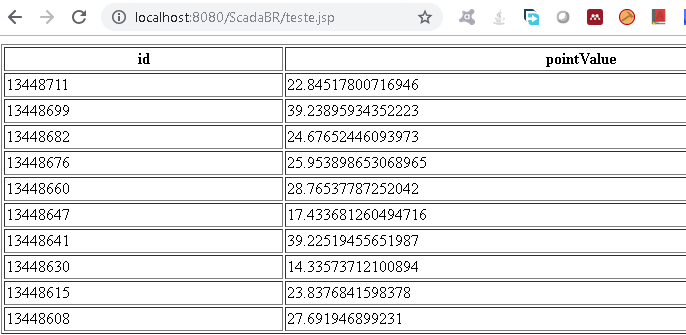
O resultado dessa sentença executada no Heidy, ferramenta administrativa do MySQL, retorna os seguintes dados.
<img src="/uploads/default/original/1X/c665c3e82192af236684336f184aabf8397421f8.png" width="400" height="479">
Então a ideia é que esse código fique sendo executado em uma frequência de tempo e trazendo os dados para a tela.
Quando a sentença sql ```` Select id, pointValue from pointvalues Where dataPointid = 10 Order by id desc limit 10; ```` é executada com sucesso, o resultado é armazenado na variável **result**.
O restante das linhas 18 até a 30, são responsáveis para montar a interface com o usuário, criando uma tabela html na tela, listando os dados retornados pela instrução _select_.
<img src="/uploads/default/original/1X/6b3427729dbe7adbbb9d319f1e7264aa7639ec36.png" width="467" height="187">
Na linha 24 é feito um comando **foreach** que navega em todas as linhas de **result.rows**.
``` <c:forEach var = "row" items = "${result.rows}">````. Para cada vez que o laço passa, uma linha é jogada dentro da variável row. A partir daí, podemos trabalhar com ela individualmente para montar as linhas tabela de saída.
Perceba que as linhas 25 a 28 estão compreendidas no **forEach**.
#Sintetizando#
1. Se conecta ao MySQL, no banco **scadabr**, usando _login_ e _senha_ **scadabr**.
2. Envia uma sentença SQL para filtrar os dados;
3. Navega no *resultset* dos dados retornados e monta uma tabela para exibi-los.
```` <tr>
<td><c:out value = "${row.id}"/></td>
<td><c:out value = "${row.pointValue}"/></td>
</tr>````
Ou seja, é feita ma mesclagem do código html para montar a tabela com o código JSTL para escrever o conteúdo vindo do banco de dados, que nesse caso, são **id** e **pointValue**.
Segue o código completo para alterações e testes.
---
<%@ page import = “java.io.,java.util.,java.sql.*”%>
<%@ taglib uri=“Oracle Java Technologies | Oracle” prefix = “c”%>
<%@ taglib uri=“Oracle Java Technologies | Oracle” prefix = “sql”%>
Select id, pointValue from pointvalues Where dataPointid = 10 Order by id desc limit 10;
````
---
Salve esse código como **_teste.jsp_** na pasta: **C:\Program Files\ScadaBR\webapps\ScadaBR**, assim ele já aproveitará o caminho dos drivers que já estão sendo usados.
Para testar o seu funcionamento, você pode acessá-lo pela URL do seu browser:

Ok, quase pronto, falta pouco. Falta a cereja do bolo. Fazer com que isso apareça lá na Representação gráfica do ScadaBR
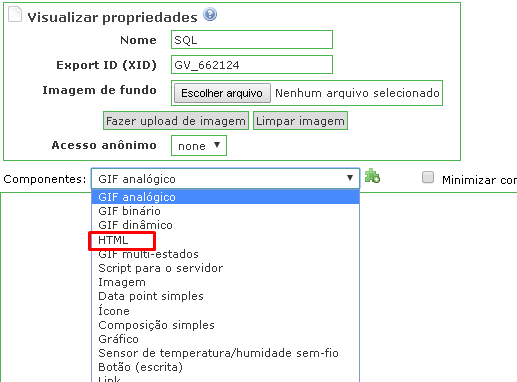
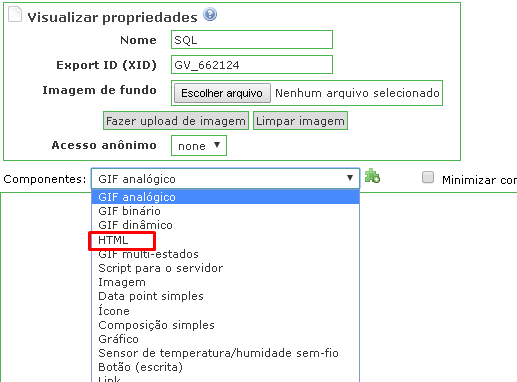
Para isso, acesse o ScadaBR, crie uma nova representação gráfica e insira um componente HTML. Será nele que o show irá acontecer.

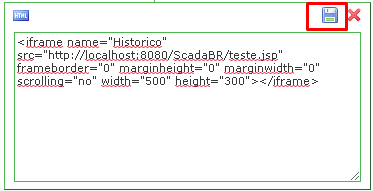
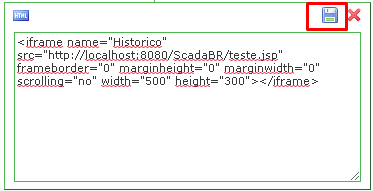
Edite o HTML e coloque o seguinte código:
<iframe name="Historico" src="http://localhost:8080/ScadaBR/teste.jsp" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" width="500" height="300"></iframe>
Esse código é um simples iframe, com o nome Historico, que em src (source) aponta para a nossa pagina teste.jsp, que é onde tudo está acontecendo, frameborder=0 é para não criar o efeito de área, você pode colocar 1 no lugar de zero para ver o resultado. marginheight=“0” marginwidth=“0” é pra não criar um espaço adicional nas margens, podem ser removidos também. scrolling=“no” é para não criar a barra de rolagem quando o conteúdo for maior do que a tabela e os dados a serem apresentados. Por fim, width=“500” height=“300” são, respectivamente a largura e a altura da sua tabela.
Feito isso, salve as modificações para que tudo tenha o efeito esperado.

Não se esqueça de salvar também na parte de baixo.
Show Time#
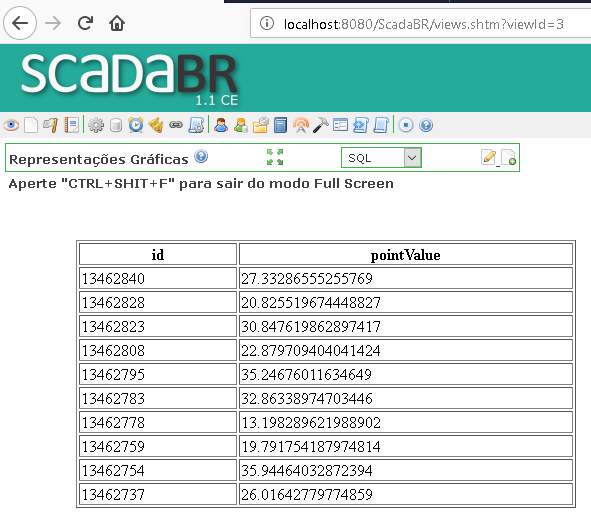
Feito isso, você deverá encontrar o seguinte resultado.
O resultado deverá ser como o do vídeo abaixo, que fiz para mostrar para o colega.
Espero que possa lhe ajudar a progredir um pouco no caminho da solução. Imagino que não seja a solução que vocês esperavam, mas pode dar uma ajuda até conseguirem a definitiva.