Você quer pegar no banco do SCADA ou no driver SQL ?
Quero usar via ScadaBR, pois acho que deve ser mais fácil, não é?
Você quer pegar os valores do DataPoint no MySQL ? Sim mais fácil. Eu confio mais no ScadaBR +Derby. As minhas aplicações só utilizo Derby sem armazenar valores dos DP., Os dados que quero armazenar eu crio um DS. Do tipo SQL e armazeno no banco .
Essa exemplo está pegando o valor atual dos data point .
Ex:
var painel2 = dpDao.getLatestPointValue(‘10’);
pode me referir em qual parte do arquivo PAG.TAG eu colo este código?
Ola,
Dentro da tag
Olá @jrcassa , bom dia.
Você poderia explicar esse procedimento (criação do DS SQL e armazenamento no banco)? Também só utilizo o Derby. Minha aplicação está crescendo e agora vou precisar armazenar dados (gerar histórico). Como posso controlar melhor o banco de dados? Abraço.
Olá,
Qual é a sua dúvida?
Utilizo o ScadaBR + Derby. Preciso armazenar dados de alguns DP’s para gerar histórico. Você disse que utiliza o DS SQL para depois armazenar os dados no banco. Poderia explicar melhor?
Obrigado.
Boas pessoal,
Excelente dica a dos graficos de barras.
Tive a opurtunidade de utilizar e funciona muito bem.
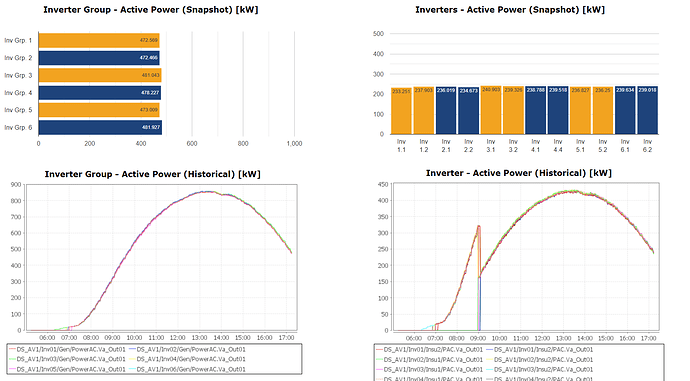
Tela com o trabalho efetuado abaixo, neste caso esta a monitorizar inversores de um parque solar.
Olá tudo bem?
Estou precisando fazer um gráfico de barras , pode me dar um dica como você fez o seu?
Boas a todos,
Espero ainda vir a tempo, mas devido ao trabalho tenho andado afastado.
Assim sendo, peguei o código para o gráfico de barras postado pelo @jrcassa e explorando um pouco os gráficos do google consegui alterar a cor das barras assim como a orientação destas.
Os gráficos trabalhão com os últimos valores recolhidos pelo driver, dando assim a indicação da produção instantânea a cada minuto dos Inversores solares.
Caso queiram experimentar posto aqui o código para os dois gráficos:
=> Gráfico com Barras na horizontal:
var graficoBaa = “”;
var dpDao01 = new com.serotonin.mango.db.dao.PointValueDao();
var painel01 = dpDao01 .getLatestPointValue(‘685’); // AV1 Inverter 1
var painel02 = dpDao01 .getLatestPointValue(‘726’); // AV1 Inverter 2
var painel03 = dpDao01 .getLatestPointValue(‘767’); // AV1 Inverter 3
var painel04 = dpDao01 .getLatestPointValue(‘808’); // AV1 Inverter 4
var painel05 = dpDao01 .getLatestPointValue(‘849’); // AV1 Inverter 5
var painel06 = dpDao01 .getLatestPointValue(‘854’); // AV1 Inverter 6
graficoBaa += " <script type="text/javascript">“;
graficoBaa += " google.charts.load(‘current’, {‘packages’:[‘corechart’]});”;
graficoBaa += " google.charts.setOnLoadCallback(drawChart01);";
graficoBaa += " function drawChart01() {“;
graficoBaa += " var data01 = new google.visualization.arrayToDataTable([”;
graficoBaa += " [‘Label’, 'Pac(kW) ', {role: ‘style’}],“;
graficoBaa += " [‘Inv Grp. 1’, “+painel01.value+”, ‘#f2a320’],”;
graficoBaa += " [‘Inv Grp. 2’, “+painel02.value+”, ‘#1e437b’],“;
graficoBaa += " [‘Inv Grp. 3’, “+painel03.value+”, ‘#f2a320’],”;
graficoBaa += " [‘Inv Grp. 4’, “+painel04.value+”, ‘#1e437b’],“;
graficoBaa += " [‘Inv Grp. 5’, “+painel05.value+”, ‘#f2a320’],”;
graficoBaa += " [‘Inv Grp. 6’, “+painel06.value+”, ‘#1e437b’],“;
graficoBaa += " ]);”;
graficoBaa += " var view01 = new google.visualization.DataView(data01);";
graficoBaa += " view01.setColumns([0, 1, ";
//graficoBaa += " { ";
graficoBaa += " { calc: ‘stringify’, ";
graficoBaa += " sourceColumn: 1, ";
graficoBaa += " type: ‘string’, ";
graficoBaa += " role: ‘annotation’ }, ";
graficoBaa += " 2]); ";
graficoBaa += " var options01 = {“;
graficoBaa += " displayAnnotations: ‘true’,”;
graficoBaa += " legend: { position: ‘none’ },“;
graficoBaa += " chart: {”;
//graficoBaa += " title: ‘Avalades 1 - Inverter Grup Active Power’,“;
//graficoBaa += " titleTextStyle: { color: ‘333333’, fontName: ‘Arial’, bold: ‘true’, fontSize: 18,},”;
graficoBaa += " width: 600, “;
graficoBaa += " height: 400, “;
graficoBaa += " is3D:true,”;
graficoBaa += " subtitle: ‘’ },”;
graficoBaa += " annotations: { ";
graficoBaa += " textStyle: { ";
graficoBaa += " fontSize: 10 ";
graficoBaa += " } ";
graficoBaa += " }, ";
graficoBaa += " hAxis: { ";
graficoBaa += " format: ‘decimal’, ";
graficoBaa += " viewWindow: { ";
graficoBaa += " min: 0, ";
graficoBaa += " max: 1050 ";
graficoBaa += " } ";
graficoBaa += " }, ";
graficoBaa += " axes: {“;
graficoBaa += " x: {”;
graficoBaa += " 0: { side: ‘bottom’, label: ‘’}, ";
graficoBaa += " all: { range: { max: 1100, min: 0 } } “;
graficoBaa += " },”;
graficoBaa += " y: { “;
graficoBaa += " 0: { side: ‘left’, label: ‘’} “;
//graficoBaa += " 0: { side: ‘left’, label: ‘kW’}, “;
graficoBaa += " }”;
graficoBaa += " },”;
graficoBaa += " isStacked: true, “;
graficoBaa += " bar: { groupWidth: ‘80%’ }”;
graficoBaa += " };”;
graficoBaa += " var chart01 = new google.visualization.BarChart(document.getElementById(‘columnchart01_values’));“;
graficoBaa += " chart01.draw(view01, options01);”;
graficoBaa += " };“;
graficoBaa += " ”;
graficoBaa += “<div id="columnchart01_values" style="width: 800px; height: 350px;">”;
return graficoBaa ;
=> Gráfico com as barras na Vertical:
var graficoBab = “”;
var dpDao02 = new com.serotonin.mango.db.dao.PointValueDao();
var painel11 = dpDao02.getLatestPointValue(‘693’); // AV1 Inverter 1.1
var painel12 = dpDao02.getLatestPointValue(‘711’); // AV1 Inverter 1.2
var painel13 = dpDao02.getLatestPointValue(‘734’); // AV1 Inverter 2.1
var painel14 = dpDao02.getLatestPointValue(‘752’); // AV1 Inverter 2.2
var painel15 = dpDao02.getLatestPointValue(‘775’); // AV1 Inverter 3.1
var painel16 = dpDao02.getLatestPointValue(‘793’); // AV1 Inverter 3.2
var painel17 = dpDao02.getLatestPointValue(‘816’); // AV1 Inverter 4.1
var painel18 = dpDao02.getLatestPointValue(‘834’); // AV1 Inverter 4.2
var painel19 = dpDao02.getLatestPointValue(‘862’); // AV1 Inverter 5.1
var painel20 = dpDao02.getLatestPointValue(‘880’); // AV1 Inverter 5.2
var painel21 = dpDao02.getLatestPointValue(‘898’); // AV1 Inverter 6.1
var painel22 = dpDao02.getLatestPointValue(‘916’); // AV1 Inverter 6.1
graficoBab += " <script type="text/javascript">“;
graficoBab += " google.charts.load(‘current’, {‘packages’:[‘corechart’]});”;
graficoBab += " google.charts.setOnLoadCallback(drawChart02);";
graficoBab += " function drawChart02() {“;
graficoBab += " var data02 = new google.visualization.arrayToDataTable([”;
graficoBab += " [‘Label’, 'Pac(kW) ', {role: ‘style’}],“;
graficoBab += " [‘Inv 1.1’, “+painel11.value+”, ‘#f2a320’],”;
graficoBab += " [‘Inv 1.2’, “+painel12.value+”, ‘#f2a320’],“;
graficoBab += " [‘Inv 2.1’, “+painel13.value+”, ‘#1e437b’],”;
graficoBab += " [‘Inv 2.2’, “+painel14.value+”, ‘#1e437b’],“;
graficoBab += " [‘Inv 3.1’, “+painel15.value+”, ‘#f2a320’],”;
graficoBab += " [‘Inv 3.2’, “+painel16.value+”, ‘#f2a320’],“;
graficoBab += " [‘Inv 4.1’, “+painel17.value+”, ‘#1e437b’],”;
graficoBab += " [‘Inv 4.4’, “+painel18.value+”, ‘#1e437b’],“;
graficoBab += " [‘Inv 5.1’, “+painel19.value+”, ‘#f2a320’],”;
graficoBab += " [‘Inv 5.2’, “+painel20.value+”, ‘#f2a320’],“;
graficoBab += " [‘Inv 6.1’, “+painel21.value+”, ‘#1e437b’],”;
graficoBab += " [‘Inv 6.2’, “+painel22.value+”, ‘#1e437b’]“;
graficoBab += " ]);”;
graficoBab += " var view02 = new google.visualization.DataView(data02);";
graficoBab += " view02.setColumns([0, 1, ";
//graficoBab += " { ";
graficoBab += " { calc: ‘stringify’, ";
graficoBab += " sourceColumn: 1, ";
graficoBab += " type: ‘string’, ";
graficoBab += " role: ‘annotation’ }, ";
graficoBab += " 2]); ";
graficoBab += " var options02 = {“;
graficoBab += " displayAnnotations: ‘true’,”;
graficoBab += " legend: { position: ‘none’ },“;
graficoBab += " chart: {”;
//graficoBab += " title: ‘Avalades 1 - Inverters Active Power’,“;
//graficoBab += " titleTextStyle: { color: ‘333333’, fontName: ‘Arial’, bold: ‘true’, fontSize: 18,},”;
graficoBab += " is3D:true,“;
graficoBab += " subtitle: ‘’ },”;
graficoBab += " annotations: { ";
graficoBab += " textStyle: { ";
graficoBab += " fontSize: 10 ";
graficoBab += " } ";
graficoBab += " }, ";
graficoBab += " vAxis: { ";
graficoBab += " format: ‘decimal’, ";
graficoBab += " viewWindow: { ";
graficoBab += " min: 0, ";
graficoBab += " max: 520 ";
graficoBab += " } ";
graficoBab += " }, ";
graficoBab += " axes: {“;
graficoBab += " x: {”;
graficoBab += " 0: { side: ‘bottom’, label: ‘’} “;
graficoBab += " },”;
graficoBab += " y: { “;
graficoBab += " 0: { side: ‘left’, label: ‘kW’}, “;
graficoBab += " all: { range: { max: 510, min: 0 } } “;
graficoBab += " }”;
graficoBab += " },”;
graficoBab += " isStacked: true, “;
graficoBab += " bar: { groupWidth: ‘90%’ }”;
graficoBab += " };”;
graficoBab += " var chart02 = new google.visualization.ColumnChart(document.getElementById(‘columnchart02_values’));“;
graficoBab += " chart02.draw(view02, options02);”;
graficoBab += " };“;
graficoBab += " ”;
graficoBab += “<div id="columnchart02_values" style="width: 800px; height: 350px;">”;
return graficoBab ;
Poe um print do resultado e dá uma explicada no teu código, tenho interesse nessa ferramenta.
Obrigado!
Augusto, sou iniciante na utilização com o scadabr por isto me desculpa a ignorancia, me explica como eu insiro estes códigos na tela de operaçao do scada, voce cola o codigo dentro de um HTML?
Boas Sergio,
A explicação de como inserir o código esta neste forum, foi dada pelo colega @jrcassa , vasta seguir estes passos para poder utilizar este procedimento.
O meu código foi aproveitado do código @jrcassa acima, só que estou usando mais tags e usei o modelo de barras na horizontal fornecido pelos exemplos go google.
Bom dia pessoal, percebi que estão muito integrados no assunto e tenho uma dúvida que gostaria muito da ajuda de vocês.
O gráfico de linhas nativo do ScadaBR tem uma resolução muito baixa, ou seja, usa poucos pontos mesmo amostrando um DataPoint várias vezes por segundo.
É possível aumentar essa resolução? Plotar um gráfico de linhas com todos os pontos armazenados no banco de dados em tempo real?
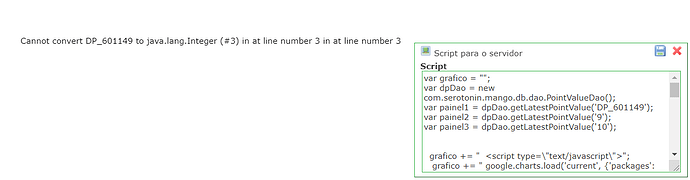
Olá, sou um novato que acabou de chegar. Tentei criar uma imagem, mas descobri que algo deu errado. Você pode me ajudar a resolver isso? desde já, obrigado
Eu adicionei XID, mas o sistema me diz que não é razoável
Boa tarde Marcel,
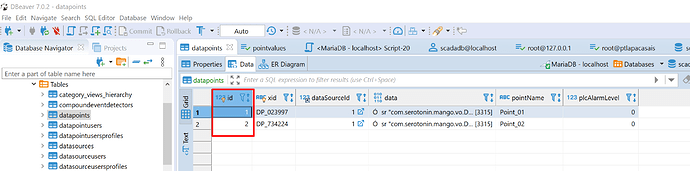
Aqui o que é usado é o ID da tabela “datapoints”, nesta tabela é efectuada a relação entre o XID do ScadaBR com o ID do Point. No Script temos de utilizar o ID do Ponto e não o XID.
Para isso é necessário ligar-se a base de dados com um IDE como imagem a seguir:
Espero ter ajudado, qualquer coisa estou ao dispor.